js 的方法实现动画(这是一个实验功能,此功能某些浏览器尚在开发中。详见这里)。@keyframes+animation:这是一个实现动画的组合,必须一起使用。transition:表示过渡。transition 可以单独使用,transform:表示...
”css3 实现“ 的搜索结果
欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。 新的改变 我们对Markdown编辑器...
可惜当时面试完全忘了怎么搞,以前能徒手画爱心,现在呵呵…css3里面好多属性,让网页可以做的更炫酷了,尤其是动画之类的属性,现在也来复盘一下吧,好好的用代码画几个图形,来提升一下自己的css技能,多写就能记...
CSS3实现动画效果
那么如果我们用js实现无缝衔接滚动的思路是什么呢(比如我们这个模块是向上滚动的)?克隆A一份完全一样的数据B放在原数据A的后面;使用向上滚动A的父级容器;当向上滚动的距离L正好的A的高度时(L==A.height()),L=0...
一、波浪线 ,常用.info::before {content: '';position: absolute;top: 30px;width: 100%;height: 0.25em;background:linear-gradient(135deg, transparent, transparent 45%, #008000, transparent 55%, ...
利用css3中的@keyframes可以轻松实现图片的轮播和巧妙的使图片轮播到该图片后进行暂停展示.
css实现动画主要有3种方式,第一种是:transition实现渐变动画,第二种是:transform转变动画,第三种是:animation实现自定义动画,下面具体讲一下3种动画的实现方式。transition渐变动画我们先看一下transition的...
CSS3实现遮罩层效果 第一步、创建外层遮罩 先写个大盒子 <div id="box"> </div> 再把盒子设置为固定定位,top、right、bottom、left都设置为0,并且不要设置宽高,这样子就实现大盒子铺满整个屏幕了,...
css3翻页效果 关键要点: 1.css3 3d动画的掌握 2.如何解决翻转后页面内容的改变 3.如何保持书本一直处于居中位置 代码总览 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-...
点击上方“前端开发博客”,选择“星标”每天前端开发干货第一时间送达!作者:郭锦荣链接:https://www.cnblogs.com/jr1993/p/4743914.html由于最近比...
css高斯模糊 1. 直接模糊 效果如下图: 代码: 模糊前: <div id="bg0"></div> 模糊后: <div id="bg"></div> <style type="text/css"> #bg0, #bg { width: 660px; height: 100...
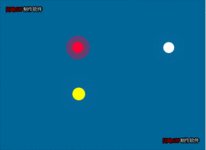
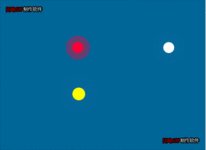
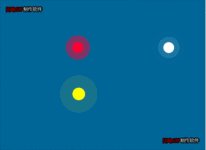
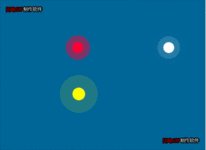
实现原理: 一个扩散圈整个为一个大盒子 中间有一个小圆点 周围有扩散的圆圈(利用动画来实现,通过控制每个小圆圈的动画延迟来实现扩散效果) 代码: !important关键词可以提升样式权重 <!DOCTYPE html>...
使用CSS3实现列表的无限滚动/轮播 效果预览 思路 将当前列表滚动至最后一项的末尾,然后瞬间切换回第一项 问题点 用什么方式实现无限轮播 这个问题就是列表滚动到最后时底部会留白(有多余空间)如何处理? 在...
1,首先需要用的是 CSS3的 target 选择器,配合a标签指定id选择器切换目标元素,用于选取当前活动的目标元素。2,CSS3 的 transition 动画,这里不做详细介绍看一下效果图:点击滑出按钮,元素从底部匀速滑入到页面...
HTML+CSS/CSS3实现滑动下拉导航栏 纯css实现的滑动下拉导航栏,超详细代码,以及实现中遇到的小问题 首先创建一个列表以及一些标签的全局样式 html代码 <div class="nav"> <ul> <li><a ...
css3实现椭圆轨迹运动
标签: css3
1、X轴Y轴在一个矩形内移动 做斜线运动 此处left top 为矩形右下角的值 .ball { position: absolute; animation: animX 2s linear infinite alternate, animY 2s linear infinite alternate ...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地